Have you ever wondered how someone that tweets your articles uses your site compared with someone that shares them on Facebook?
What about someone that is more technical and loves to use Google+?
If you did, now you are actually able to find that and get insights about how different visitors use your website and what is the social engagement on your website.
Back in June, Google Analytics announced that along with the changes for +1 and Google+, they are going to introduce some new reports in Google Analytics. These reports will track the social media interactions of visitors. And they did that.
Introducing Social Analytics
Right now you are able to compare how different types of social media interactions impact your website.
With the new Social Plugin Tracking tool for Google Analytics you can track +1s, tweets, Facebook “Like”, Facebook “Send”, Del.icio.us bookmarks and quite any social action that can be taken by your visitors.
By default you can see the statistics for +1s in Google Analytics, but if you would like to also track other social actions you need to customize the social media sharing buttons on your site.
It involves some coding, but don’t worry, I will make this article straight forward and easy to follow, so you can easily implement these changes as you read it.
Getting Started
First you need to make sure that you are using the latest version of Google Analytics and that you have properly installed the new tracking code.
If you are subscribed to my Google Analytics course, you will learn how to do that in Lesson 2.
Additionally, you will have to include another script on your site. This is the official script hosted on Google’s site.
Download it from here and save it on your computer (right-click or cmd-click and “Save Link As”).
Add the Social Tracking Script on your Website
Next, copy that file on your site via FTP or upload it in your media library, but make sure that you save its URL. Personally, I have it hosted on my Amazon S3 account. If you have any questions about this, use the comments form below and you will get help.
Now, make sure that you can access the link and that it has the same content as the one below:
https://s3.amazonaws.com/eo-storage/ga_social_tracking.js
Once you are sure that everything is copied properly, you need to call that script on your pages, just as you do with Google Analytics tracking script.
To do that, just add the below code in the head of your pages, but make sure that you replace the location of my site with the location where you copied the script.
Here’s where to add it for 3 WordPress frameworks:
- If you use the default WordPress theme, go to [Appearance] > [Editor] and select header.php. Copy the code at the bottom of the file and click [Update file].
- For Genesis, go to [Genesis] > [Theme Settings] and copy the code in the [Header and Footer Scripts] section. Click the [Save Settings] button to save your settings.
- If you use Thesis, go to [Thesis] > [Site Options] and copy the code in the [Additional Scripts] section. Click the [Big Save Button] to save your settings.
If you do not use WordPress, just make sure that you include the code in the head section of your HTML code, just below the Google Analytics tracking code.
Add the Twitter Button Code
You can easily get the tweet button from Twitter’s website, but chances are that you already use a plugin for this.
You do not need to change anything on your button code, just make sure that it looks similar with this one:
<a href=”http://twitter.com/share” class=”twitter-share-button” data-count=”vertical” data-via=”[twitter]”>Tweet</a><script type=”text/javascript” src=”http://platform.twitter.com/widgets.js”></script>
But you will need to add the code below in the head section of your site, just as you did above with the Google Analytics Social Tracking script (add it below that).
<!–– Load Twitter JS-API asynchronously ––>
<script type=”text/javascript”>// <![CDATA[
(function(){
var twitterWidgets = document.createElement(‘script’);
twitterWidgets.type = ‘text/javascript’;
twitterWidgets.async = true;
twitterWidgets.src = ‘http://platform.twitter.com/widgets.js’;// Setup a callback to track once the script loads.
twitterWidgets.onload = _ga.trackTwitter;document.getElementsByTagName(‘head’)[0].appendChild(twitterWidgets);
})();// ]]></script>
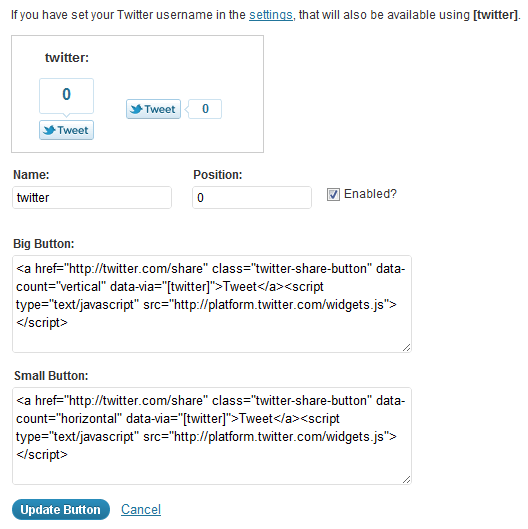
I use the Sharebar plugin and this is how the Twitter code looks for my site:

What I like the most about this plugin is the fact that it’s moving down as my visitors read article and the most important, the fact that I can change the code for each button. For Facebook I changed the code with a new one. You will see below.
Additionally, you can add any buttons you like. For example, it didn’t have a button for +1, but I easily added one from it’s interface.
Add the Facebook button code
Moving to Facebook, it gets easier. Just get the code from the Facebook developers website and add the below script to it.
Along with the Google Analytics Social Tracking script it records the Facebook social interaction of visitors on your site.
Once you add the script, this is how your Facebook button code should look like on your articles or pages:
<!––Facebook async loading of JSAPI ––>
<div id=”fb-root”></div>
<script>
// Facebook async loading.
(function() {
var e = document.createElement(‘script’); e.async = true;
e.src = document.location.protocol +
‘//connect.facebook.net/en_US/all.js’;
document.getElementById(‘fb-root’).appendChild(e);
}());window.fbAsyncInit = function() {
FB.init({appId: ‘XXXXXXXXXXXXXXX’, status: true, cookie: true,
xfbml: true});_ga.trackFacebook();
};</script>
<fb:like send=”true” layout=”box_count” width=”450″ show_faces=”false”></fb:like>
It’s important to change the appId: ‘XXXXXXXXXXXXXXX’ with your own appId. You can create one very easy on https://developers.facebook.com/apps/.
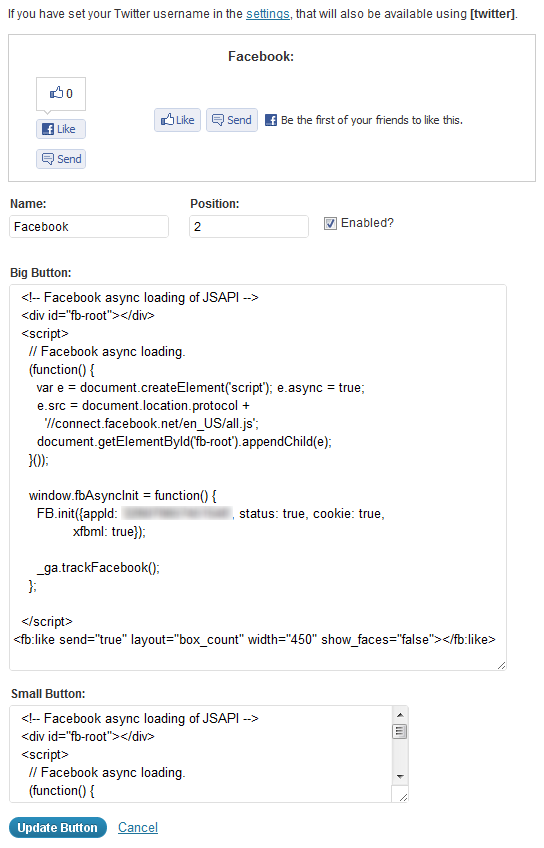
In Sharebar, this is how the code looks like:

Check the Social Media Interaction Reports
Once you setup all the coding on your website, wait for up to 24 hours to get data into your Google Analytics account.
Then, go to the [Visitors] section and select [Social]. Here you will see 3 reports available that will give you insights about the social interactions on your website.
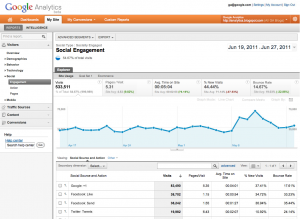
Social Media Engagement
The Social Media Engagement report allows you to see how different visitors, from different social networks, behave on your website.
This report will help you see which ones are most likely to stay longer on your website, which ones leave immediately and have a high bounce rate, who visits more pages or what is the percentage of new visitors for each social interaction.
Additionally, you can check goal completions for different social actions or eCommerce data.
Social Media Actions
This report displays the total number of social interactions (Tweets, Facebook shares, +1 clicks) for your website.
Social Media Pages
This report displays all the pages on your website along with the total number of social actions to help you see which one drives more social interactions.
Over to you
Hopefully, this article will help you easily integrate and track social media interactions on your website so you can see more insights about how people interact on your website.
If you encounter any problems or have questions, chime in the comments section below and let me know how the integration worked.
Oh and if you haven’t subscribed yet, click here to get my Free Google Analytics course.

Thank You so much Eugen!
I’ve waited so much for a simple guide like this…
Now I’m crossing fingers to work.
Good to hear that, Henrique.
Let me know how it goes.
Eugen
Great post!
Was wondering if you use a plugin or just edit the header file in wordpress?
What happens if your wordpress theme launches a new version, do you have to redo this? Surely it would be better to use a plugin and if so, which one?
Thanks
Alex
Hey Alex, I use Genesis with a child theme and when Genesis launches a new version it updates only the framework (Genesis) and not the child theme.
On the child theme are all the custom files.
Hey Eugen,
Just found your site and signed up for the newsletter 😀
I’ve found followed this guide (very nice) and just got to wait now for tracking. However, I have one question, is there a way to remove the send part of Facebook? I would just want the like as I have it on the side (using Sharebar) but also at the bottom of my posts, the send part makes it look a little strange now.
Thanks mate, looking forward to your next newsletter.
Hey,
I was playing about with my site and while I was looking through my source code I noticed that I didn’t have the
The script is installed http://www.ephemeralproject.com/ga_social_tracking.js
But for some reason it’s not showing, my code is right:
view-source:http://www.ephemeralproject.com/favourite-memories-from-the-road/
Any ideas?